안녕하세요?
좋은 세상을 위해 작은 씨앗을 뿌리는 올리브나무입니다.
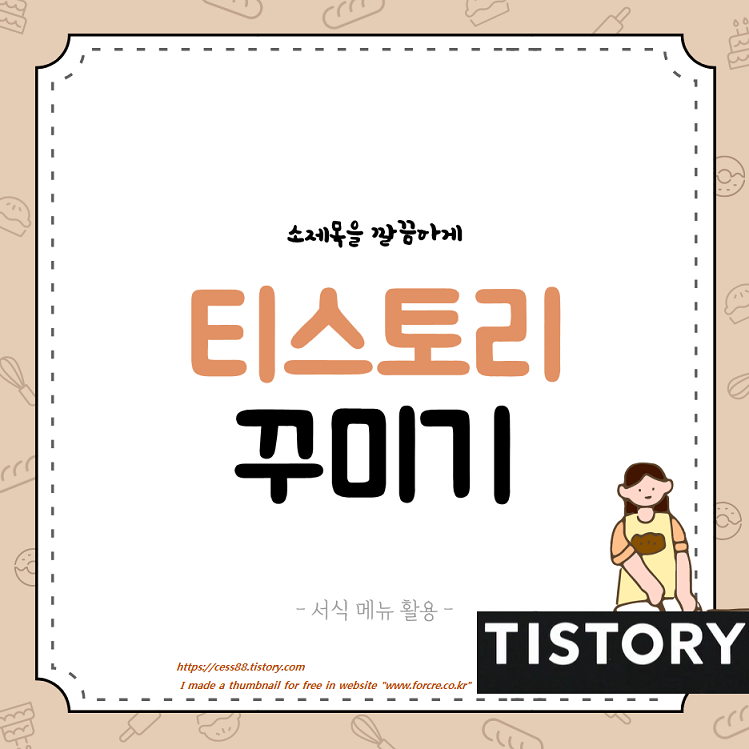
오늘은 서식 기능을 이용해서 티스토리 블로그 꾸미기를 해볼게요.
이웃님들 포스팅을 읽다보면 내용도 좋은데 본문이 깔끔하게 정리되어 있으면 더 좋더군요.
긴 글일 경우 소제목을 꾸며주면 가독성도 높아지고 글이 정리된 느낌을 줍니다.

이웃님의 블로그에 방문했을 때 아래와 같은 형식의 소제목 꾸미기를 보았어요.
티스토리 블로그 꾸미기 - 서식 이용하여 소제목 꾸미기 1
댓글로 배우고 싶다고 썼더니 이웃님께서 포스팅해보겠다고 하셨네요.
그새를 못 참고 제가 방법을 찾아 이리저리 검색해 봤습니다.
이웃님의 포스팅도 기대가 됩니다.
사람마다 설명하는 스타일이 다 다르니까요.
소제목을 꾸미는 방법 두 가지를 소개할게요.
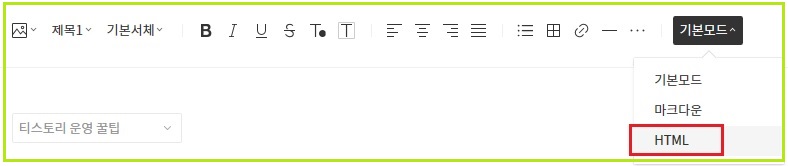
본문 작성 중 html로 전환하여 소제목 꾸미기
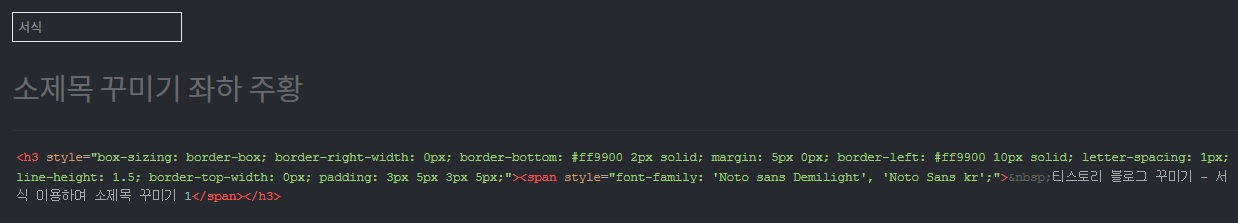
글쓰기를 시작하여 문서 작성 중 소제목을 넣을 곳에 html 모드로 변경하여 아래 내용을 붙여넣으면 됩니다.


빨간 밑줄 친 부분에 원하는 테두리 색상 코드로 넣어주시면 됩니다.
주황 밑줄 친 부분에 원하는 소제목을 넣어주시면 됩니다.
txt 파일을 첨부하니 다운로드하여 사용하세요.
위 txt 파일은 소제목의 왼쪽과 아래쪽(이하 좌하) 테두리 색깔이 주황색인데요.
아래 txt 파일은 좌하 테두리가 검정색입니다.
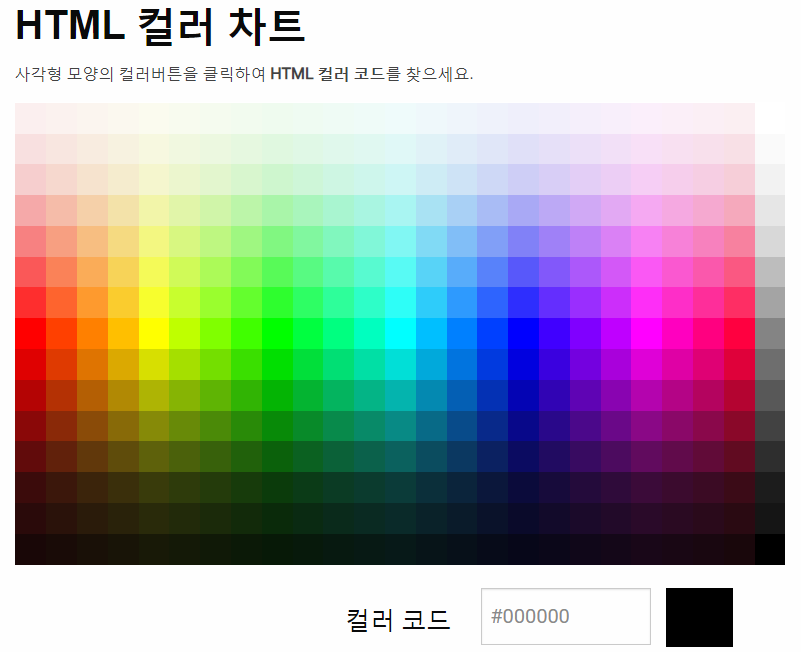
HTML색상 코드를 알려주는 고마운 사이트는 아래와 같습니다.
https://html-color-codes.info/Korean/fo/Korean/
화면 색상을 클릭하면 색상 코드가 뜹니다.

본문 작성 중 서식 기능을 사용하여 소제목 꾸미기
글을 작성하다가 매번 html모드로 전환하는 건 불편합니다.
서식 기능을 이용하면 좀 더 쉽게 소제목을 넣을 수 있습니다.
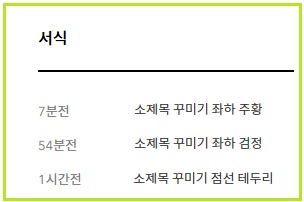
티스토리 관리자 페이지에서 [서식관리]를 클릭합니다.

오른쪽 위에 [서식쓰기]를 클릭합니다.

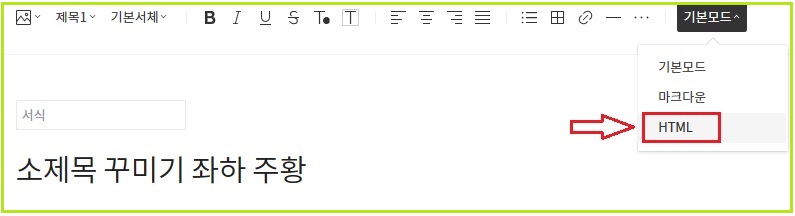
서식 제목을 내가 알아보기 쉬운 이름으로 입력 후 기본모드를 html모드로 바꿉니다.

소제목 꾸미기 html 텍스트를 붙여 넣고 [완료]를 클릭하면 서식이 완성됩니다.

여러가지 필요한 서식을 작성해 놓고 필요할 때마다 불러 쓰면 편리합니다.
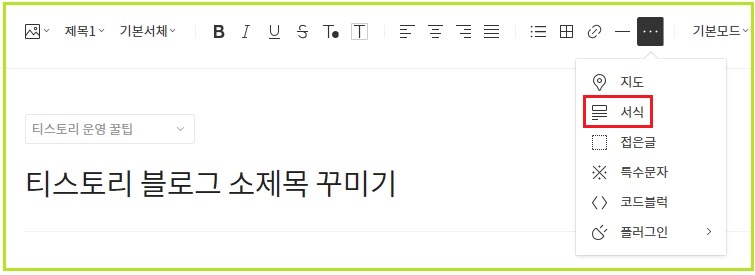
글쓰기를 클릭하여 새 글을 작성하다가 소제목이 필요하면 [더 보기] 메뉴(점 세 개)에서 서식을 클릭합니다.



소제목 꾸미기 점선 테두리 txt 파일은 아래에 있습니다.
그런데... 그런데 말입니다.
글쓰기 에디터에서는 제대로 보이는데 완성된 문서에서는 아래와 같이 나옵니다.

아무리 찾아봐도 제 수준에서는 해결이 안 되네요.
격렬히 해결책을 알고 싶습니다.
알고 계신 분은 꼭 알려 주셨으면 합니다~^^
전기가 통하는 실험을 매번 실패하다 3000번이 넘어 성공한 에디슨이 말합니다.
”3000번의 실패가 아니라 전기가 통하지 않는 3000가지 이유를 알게 됐다.“
=> 4월 13일 수정
에드센스 상단 광고 폭을 350에서 728로 바꾸니 해결되었습니다. ^^
(↓ 아래 ♡공감 누르기는 제게 더 잘 쓰라는 격려가 됩니다~★)
♡ 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다 ♡
'부자되는 돈 공부 > 티스토리 운영 꿀팁' 카테고리의 다른 글
| 티스토리 이탈률 줄이기와 체류시간 늘리기 (47) | 2020.04.24 |
|---|---|
| 대통령의 글쓰기에서 블로그 글쓰기 팁 얻기 (20) | 2020.04.23 |
| 포크리 무료 썸네일 만드는 법 (21) | 2020.04.10 |
| 티스토리 네이버 노출, 웹사이트 영역이 답 feat.블랙키위 (31) | 2020.04.08 |
| 네이버 웹마스터도구 페이지수집 요청 후 검색 유입 증가 (39) | 2020.04.07 |